This is a UX case study for a large real estate company that needed an internal tool to manage right-of-way appraisals and acquisitions.

Executive Summary
A large real estate company needed an internal tool to manage the right-of-way appraisal and acquisition of real estate properties. The current process is largely manual and done through phone calls, email, and third-party portals. This company wanted to increase its market share and revenue by implementing technological solutions at various points in the appraisal process. The company gave us 6 months to complete the MVP version of this tool. I was the lead UX/UI designer for the majority of the MVP stage of the design and development on a team of 15 people.
This tool, called Right of Way Appraisals, had three goals:
- To start automating the appraisal process with a user-centric interface
- Collect data on the appraisal processes and outcomes
- Provide insights to appraisers to help them appraise more effectively to win more clients
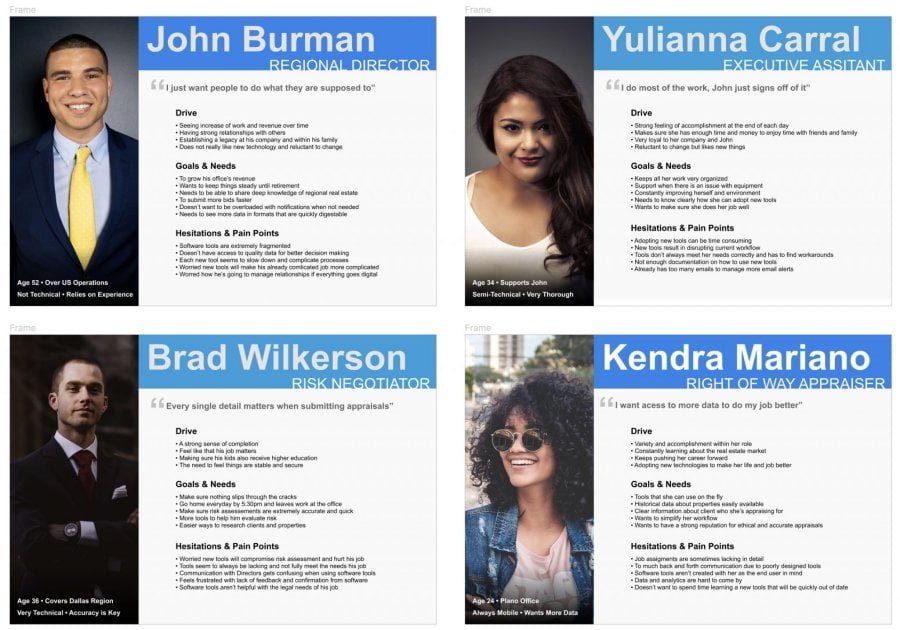
Before the design process began, there was extensive research on the workflows of the various users that would be using this tool. We categorized the users into four job roles and created user personas and flows based on each of those roles.
We sketched out and prototyped several layout ideas. The team held weekly user feedback sessions with the people that would be using the MVP tool. These sessions were crucial in helping up stay on course and keeping empathy and users at the center of all our design iterations. Our tool went through several iterations based on user feedback.
When we launched the MVP, it was a success and started to immediately meet the goals set for the product. The MVP rollout revealed several weaknesses and new pinpoints which we documented to implement in the first full version of the tool.
Human-centered Design
Personas
We designed our personas based on user interviews segmented into four different job roles that our appraisals tool would impact. I designed an easy-to-read and reference template for each of our personas

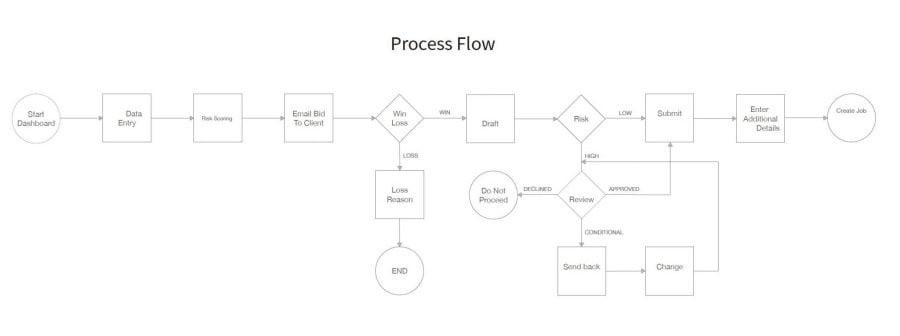
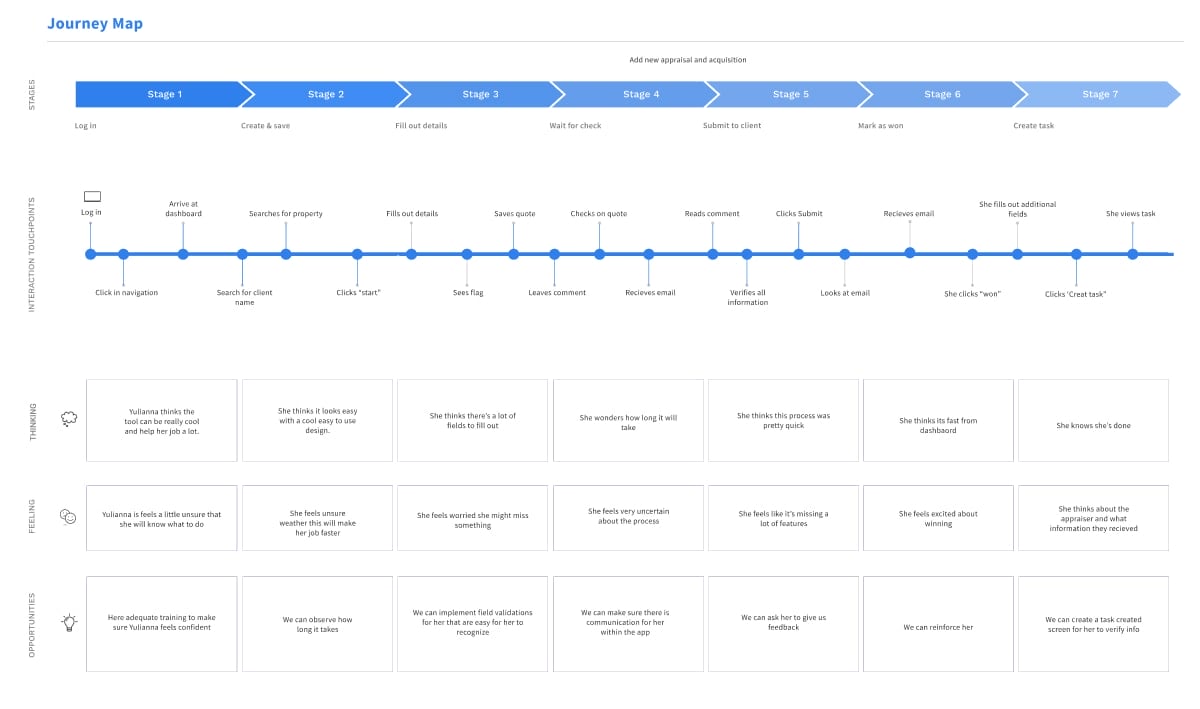
User Flows
After getting to know the users and their workflows. I made a flow map to show how the bidding process looks like to help us all understand the business needs of the tool better. Afterward, I created detailed user flows of each persona to guide the designing of the screens. Here I included the process flow in this UX case study.


Ideation
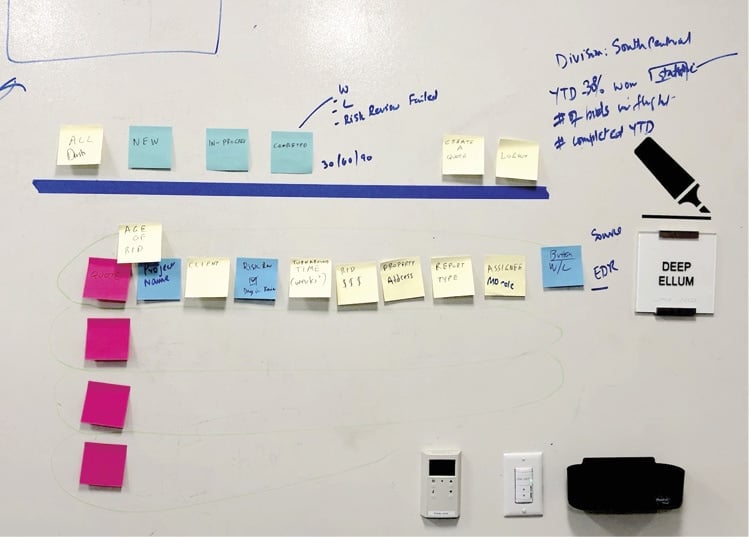
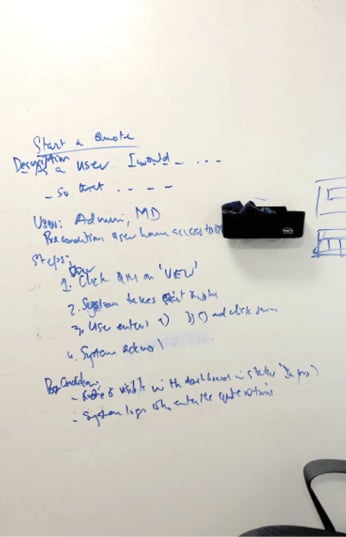
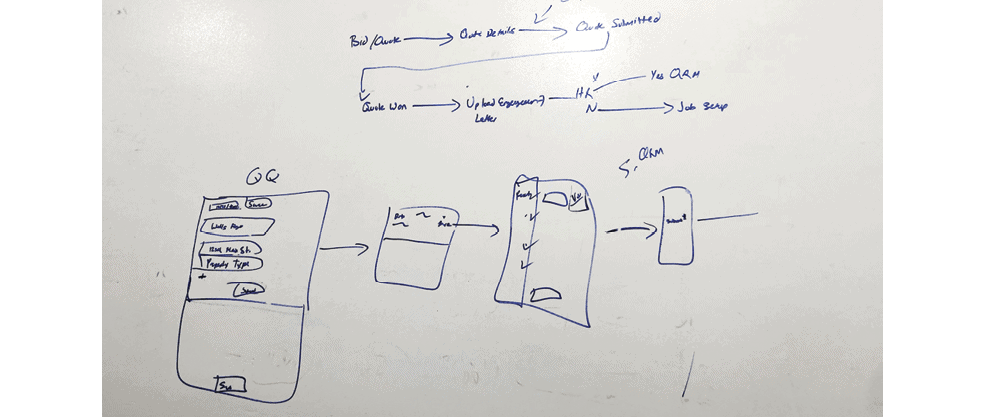
Whiteboarding
Here are some examples of brainstorming and whiteboarding we did to generate ideas



Wireframes
Several ideas were sketched out, sketches were not captured and were left behind with the real estate company.
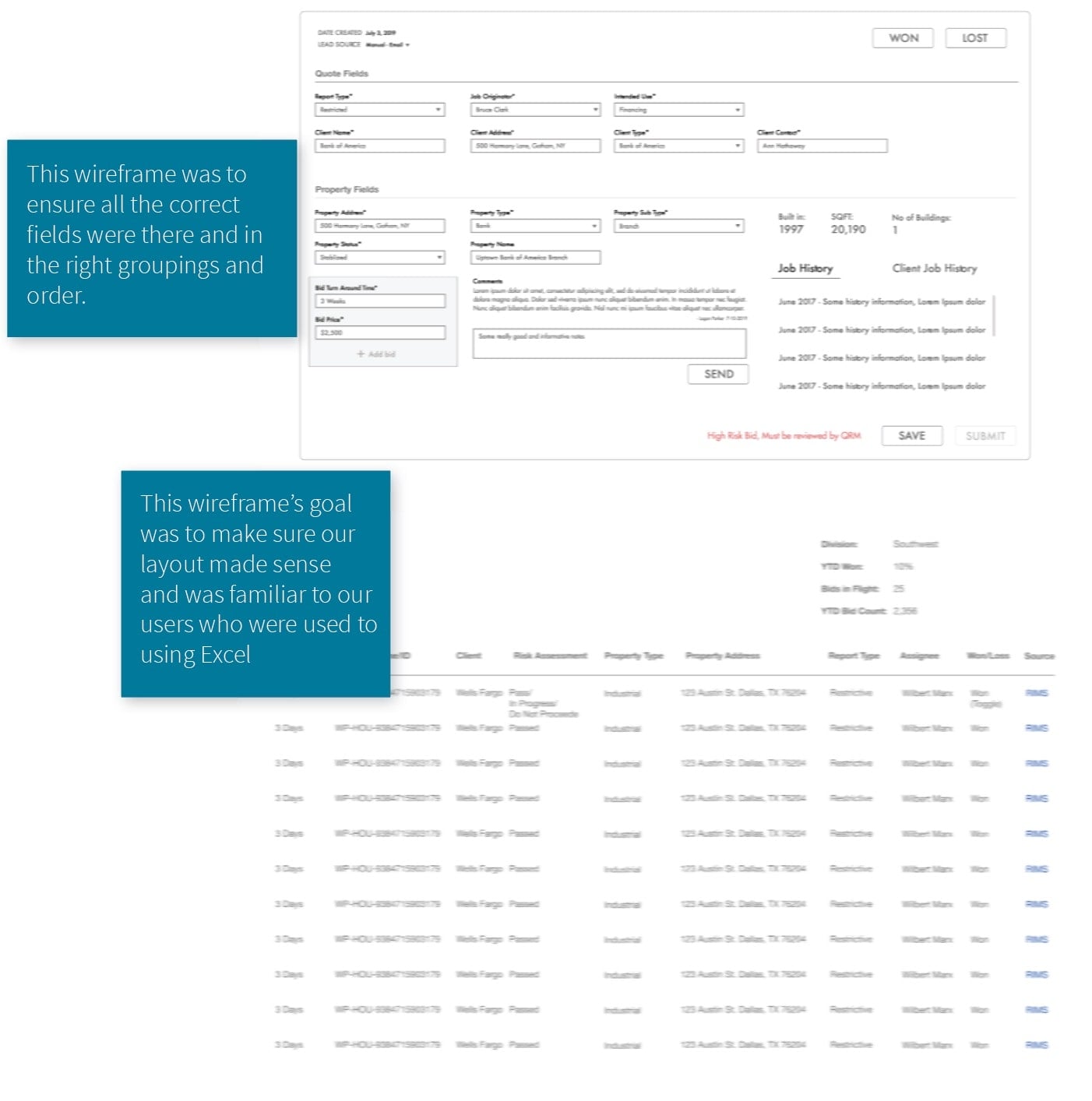
After sketching, I produced a set of lo-fi wireframes to present to our users at our weekly user feedback session. The biggest challenge I faced at this point was making sure I had all the correct fields need to for a user to complete a bid.

Iteration 1 – Prototypes
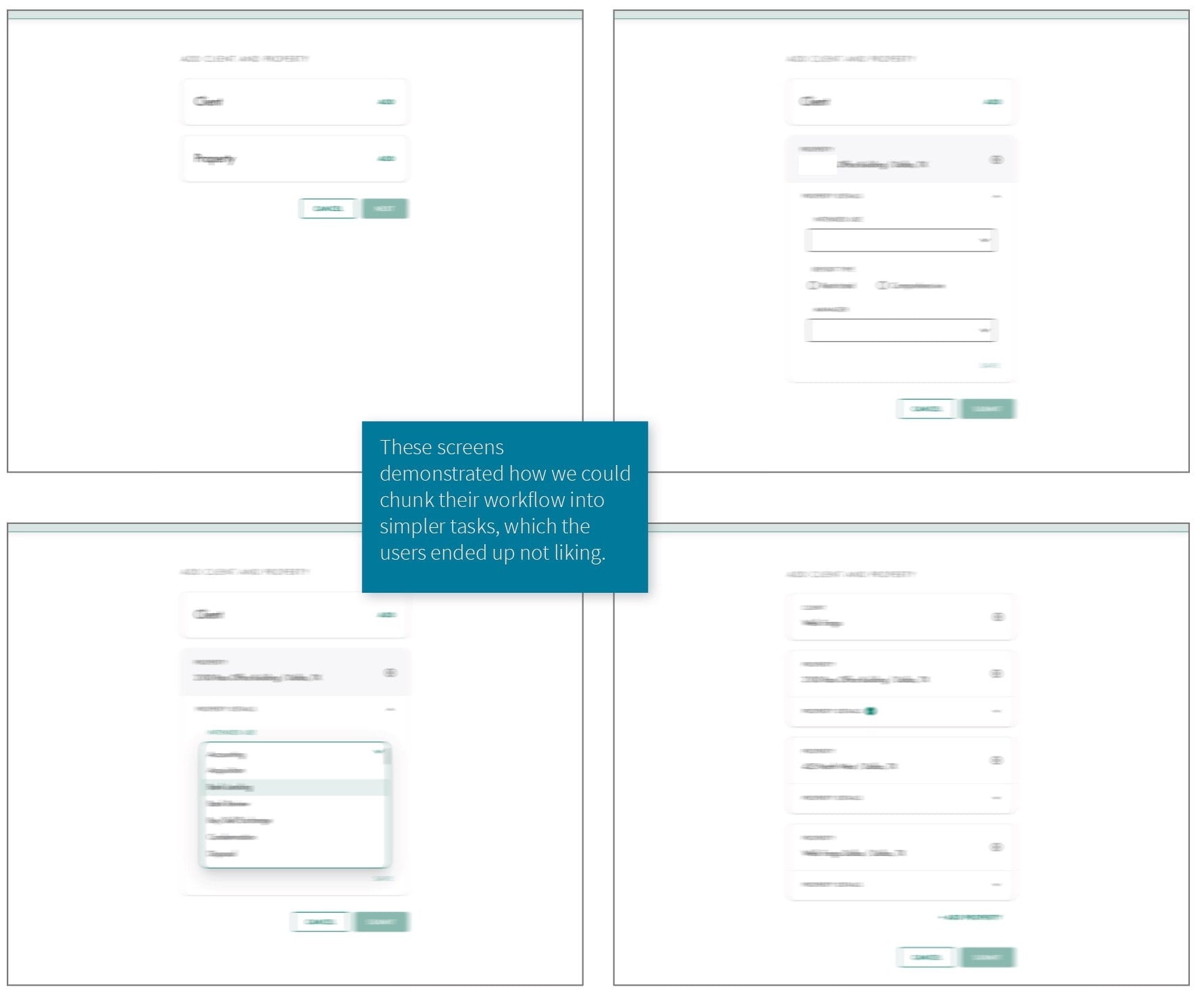
I completed the initial prototypes in conjunction with an outside design firm already on contract with the real estate firm. These were their initial designs:
These screens demonstrated how we could chunk their workflow into simpler tasks, which the users ended up not liking.
Iteration 1 – User Testing
Users
The users we use for testing this prototype were three people, two managing directors, and an admin. They ended up being the users we primarily tested with through the entire MVP phase.
We conducted the user tests virtually. In the sessions were the product manager, the lead product manager, the director of the product managers, and myself.
Tasks & Questions
When we presented the prototypes to the users we created scenarios they would find themselves in and asked them how they would accomplish various tasks. For this first demonstration, there was quite a bit of explaining since the tool was an entirely new concept for the users and presenting the idea of a new tool for their job was very challenging for them at first.
User Response & Quotes
There was quite a bit of initial confusion with the users when looking at this first version of the prototype. They had a very hard time orienting themselves and knowing what to do.
Once the users started understanding the concept they overwhelmingly did not like it. They gave a lot of push back on the number of required steps to accomplish tasks they do dozens of times a day.
I hate clicking a lot and there is way too much clicking on this design”
A Tester
The biggest thing we learned was that their work is high volume and that inputting data must be immediately accessible and done quickly, function over form. They were used to Excel spreadsheets.
Iteration 2 – Prototypes
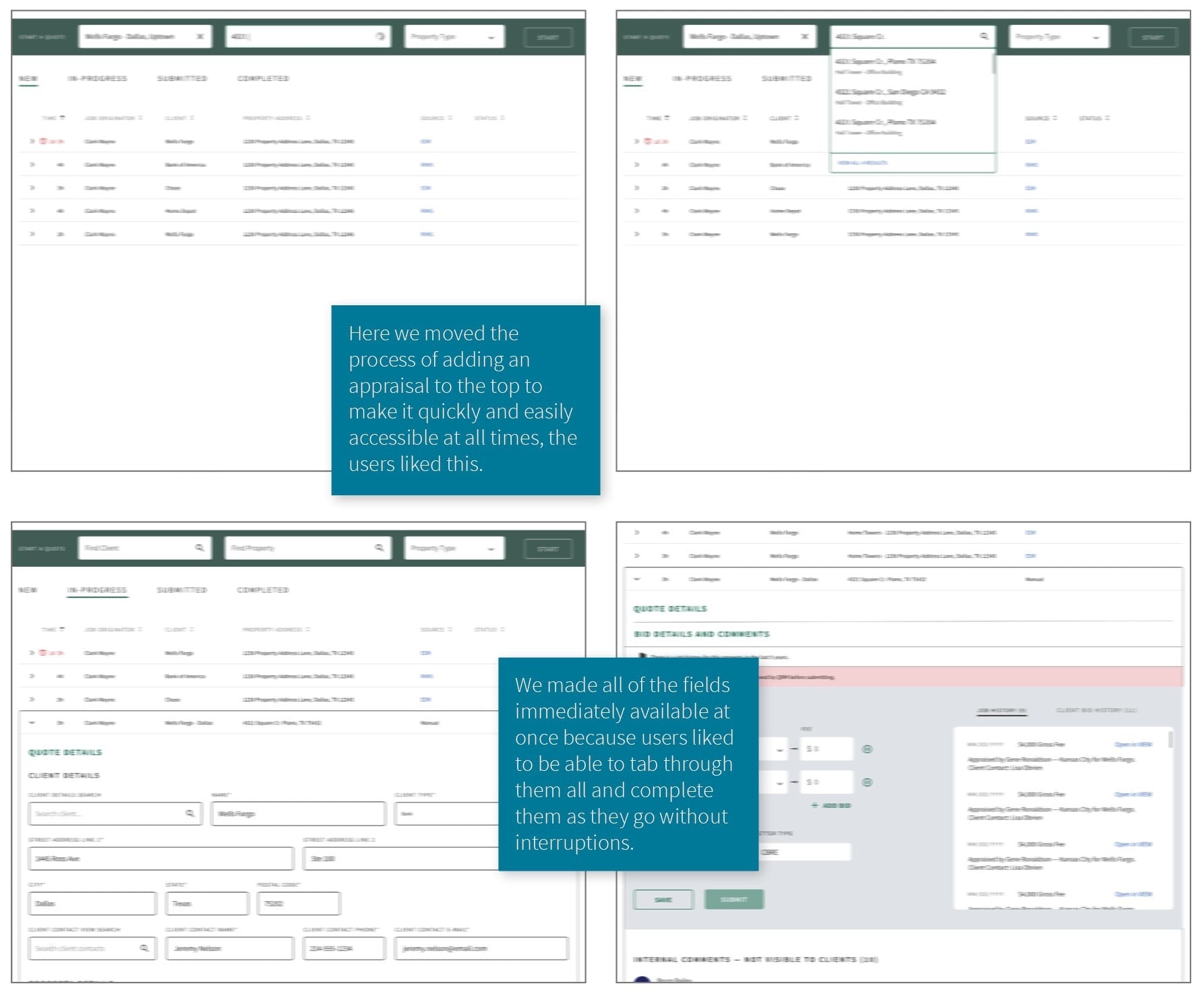
We completed these iteration 2 prototypes in conjunction with an outside design firm led by my direction based on user feedback. We created mid-fi screens for this stage:
Iteration 2 – User Testing
Users
The users that volunteered to test this prototype were three people, two managing directors, and an admin. They ended up being the users we primarily tested with through the entire MVP phase. This UX case study outlines those tests and the results of them.
We conducted the user testings virtually with the product manger, and the lead product manager, and myself present.
Tasks & Questions
When the users saw these prototypes they were immediately pleased with the new direction and felt that it met their needs better. We had them go through the screens and give us their thoughts as we observed their behavior. This flow was much more fleshed out as well, they were able to see a bigger picture of how the application is being designed to work.
User Response & Quotes
The users responded much more positively to this new iteration. They were not as confused as before but still got stuck at several locations, especially during the filling out of fields section. There are a lot of required fields to complete this task and the users felt more confident in the tool after seeing all the required fields at once.
There’s too much white space, too much scrolling, can we make everything smaller?”
A Tester
They did not like the UI very much of the field area. They thought it showed too little on the screen at once and had to scroll way too much to see everything.
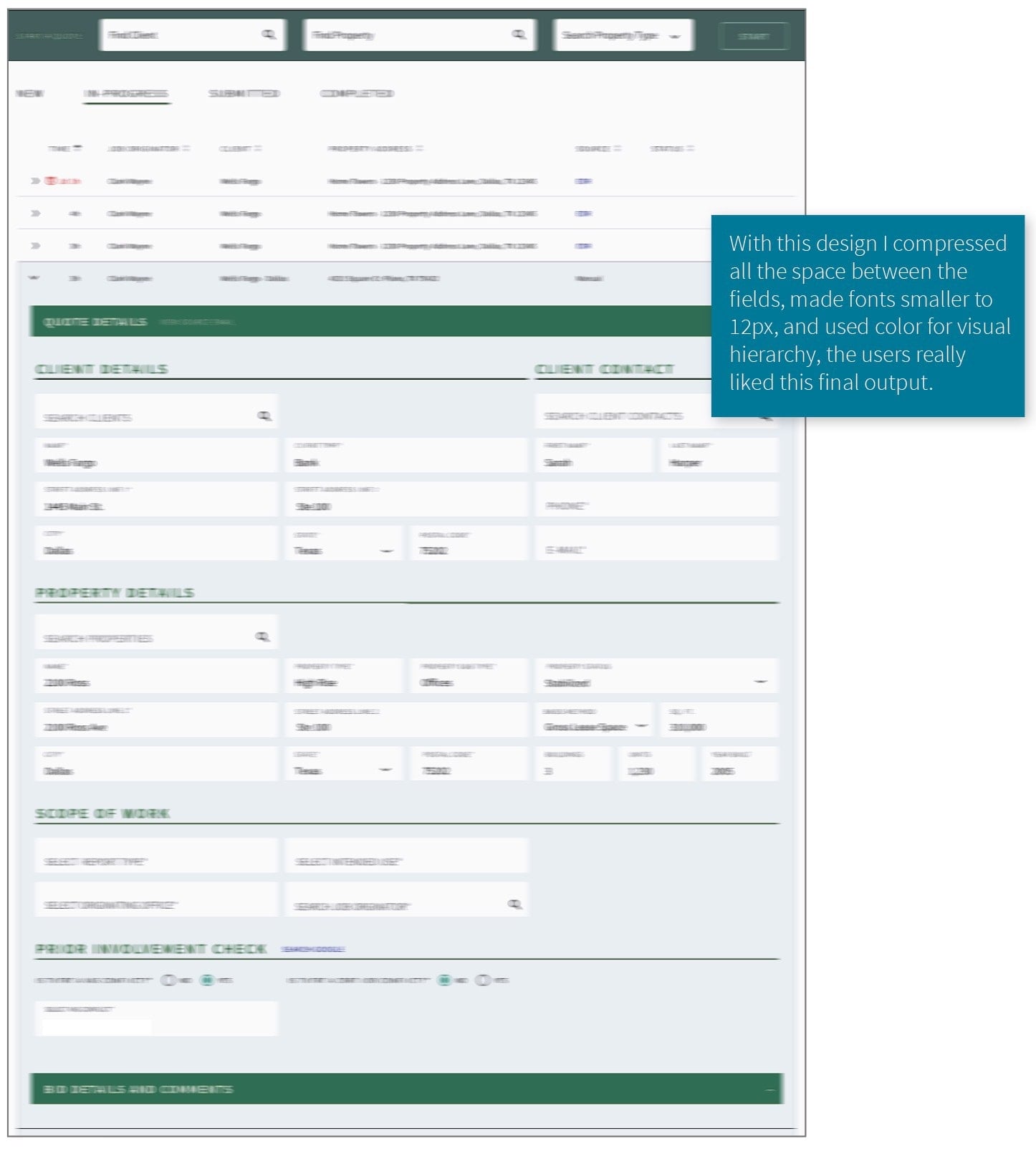
Iteration 3 – Prototype
For iteration 3 we decided to implement a Google Material based design system. I condensed everything and made all the fields easier to read.

Conclusion
The third iteration was a huge success with the users during testing. Upper management liked it as well. The MVP product rolled out looking like the design above. The Bidding Management tool started off successfully but is still lacking several features to be a viable tool for the corporation nationally.
While development was underway for the tool, I started once again the entire design cycle again to begin implementing new features into the tool to make it ready nationally. This UX case study focuses on the first three iterations I was involved with.
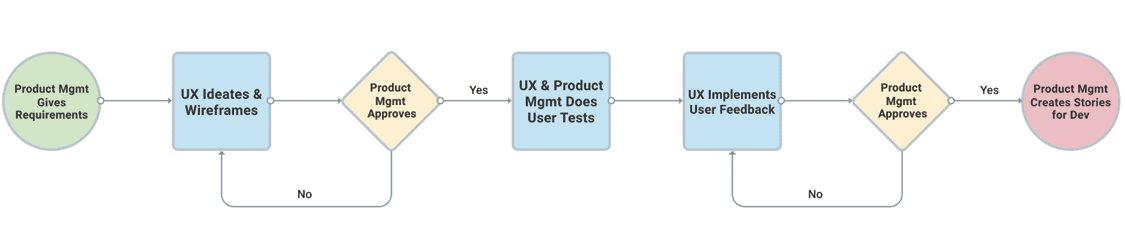
At such a huge corporation with a lot of money at stake, and with this tool being so new, the design process was rather unique and challenging at times. The design process for this product flowed like this: