Intro
I specialize in maturing digital products from their early development stages to great experiences driven by empathy and data that encourage wide adoption.
Education
The University of Texas at Dallas (2012 – 2016)
BA in Emerging Media & Communications, Caum Laude
University of North Texas (2018 – 2019)
MA in Interaction Design
My Toolbox
These are all the tools I’m very proficient at and have used professionally, I am acquainted with many others.
Photoshop
Illustrator
Indesign
Adobe XD
Lightroom
Adobe CC
Figma
Zeplin
Sketch
Invision
Miro
Balsamiq
MS Office
iOS
MacOS
Material
Dropbox
Jira
Trello
VS Code
HTML5
CSS3
Sassy CSS
jQuery
WordPress
Slack
Bitcoin
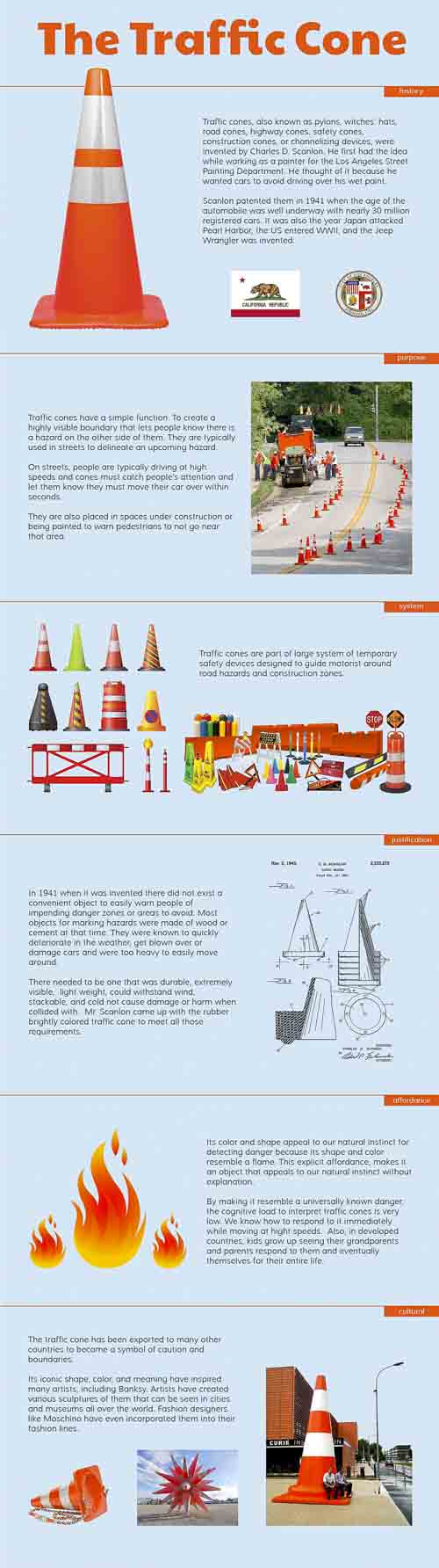
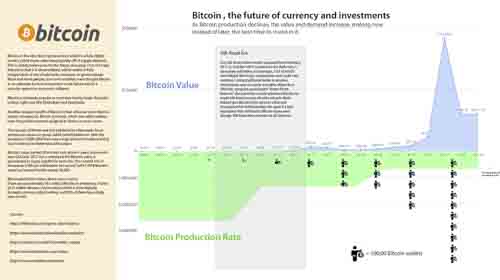
UX Case Studies
A few case studies from some of the digital products I have designed and assisted with designing.
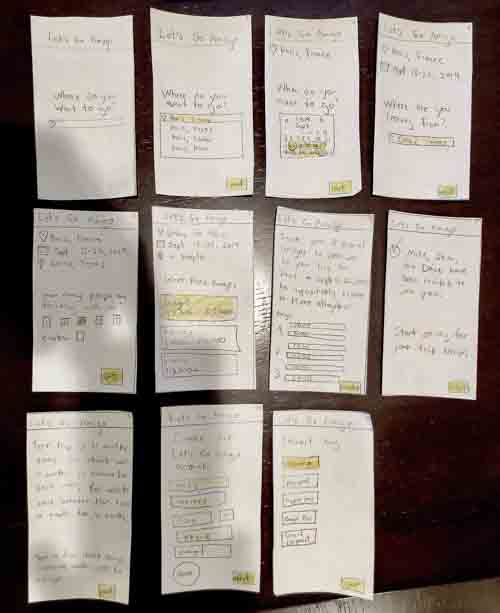
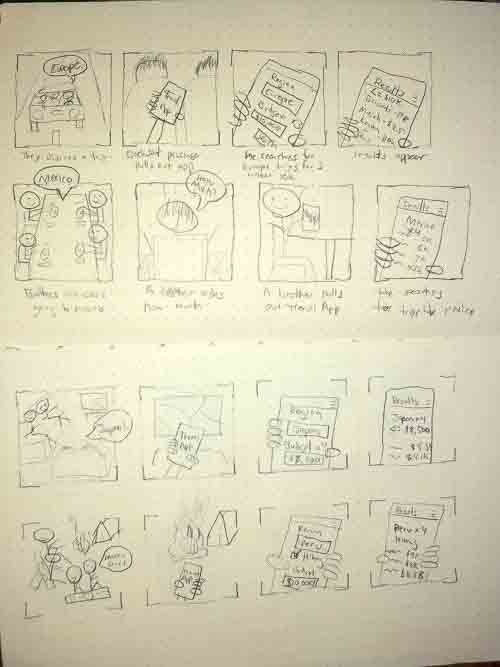
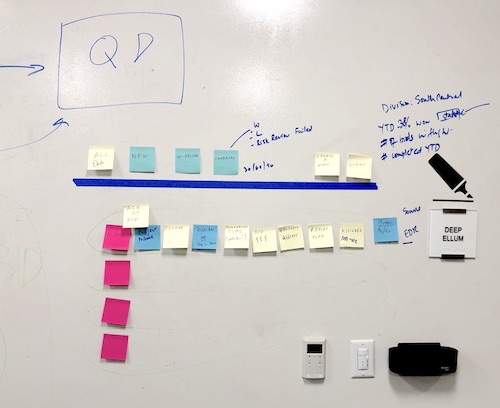
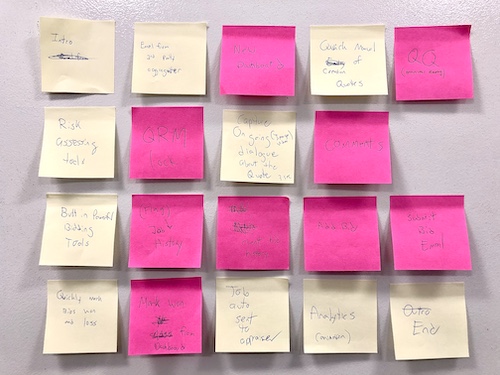
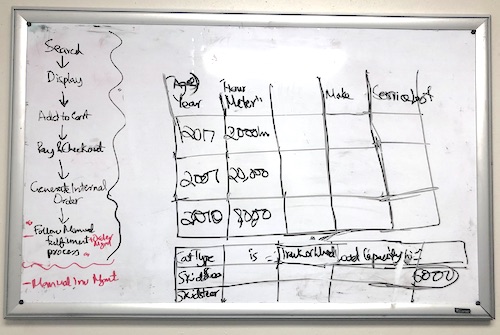
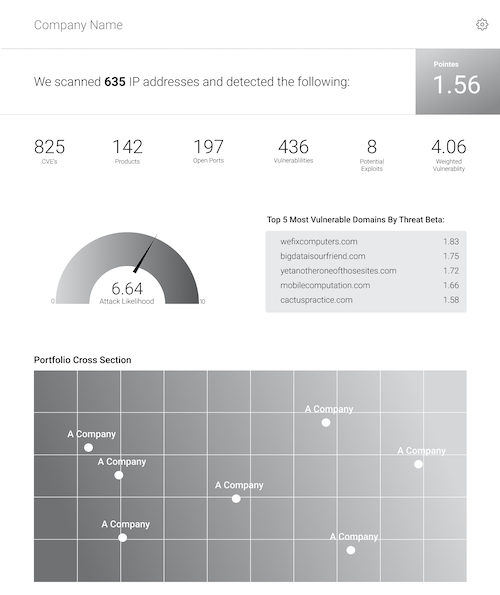
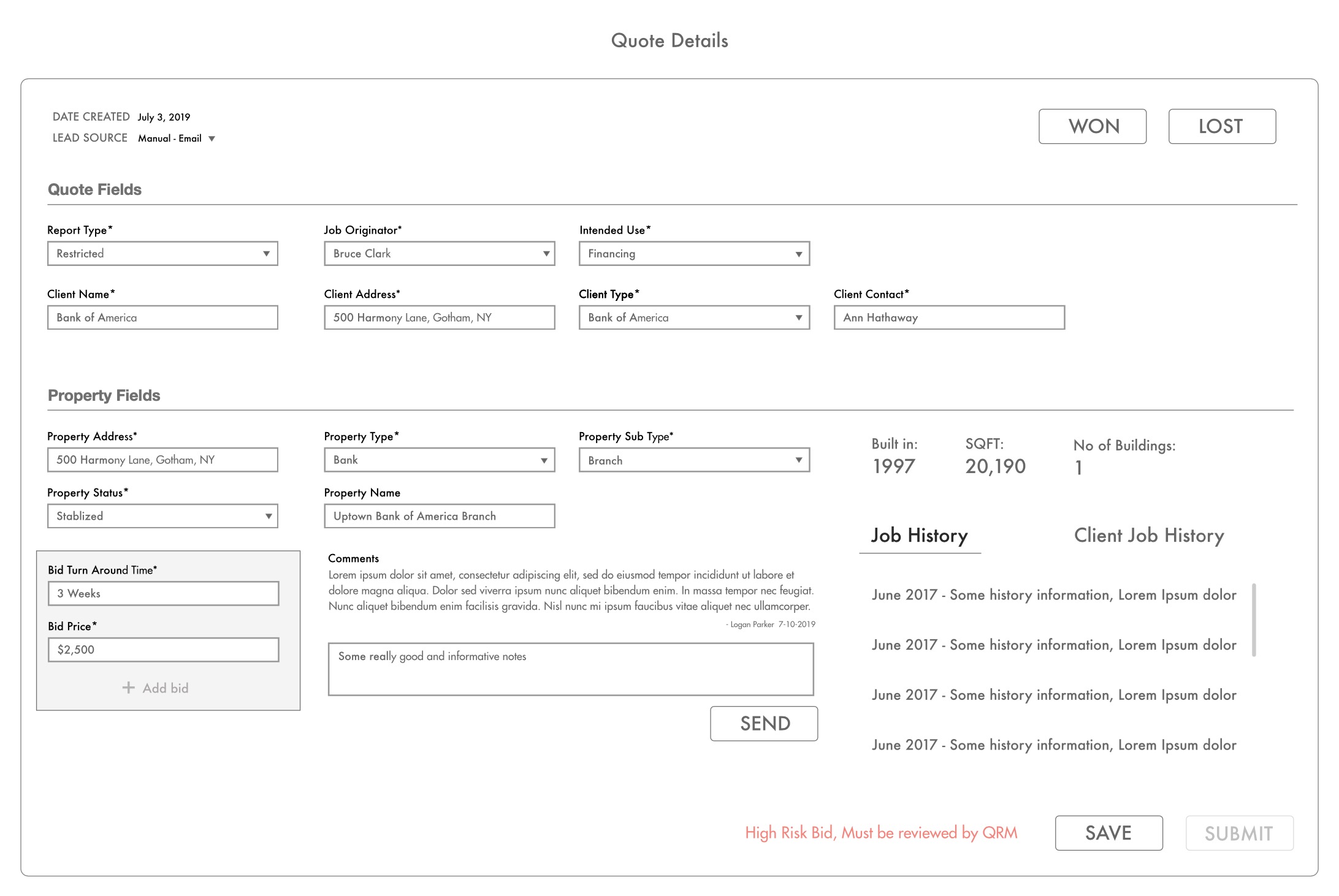
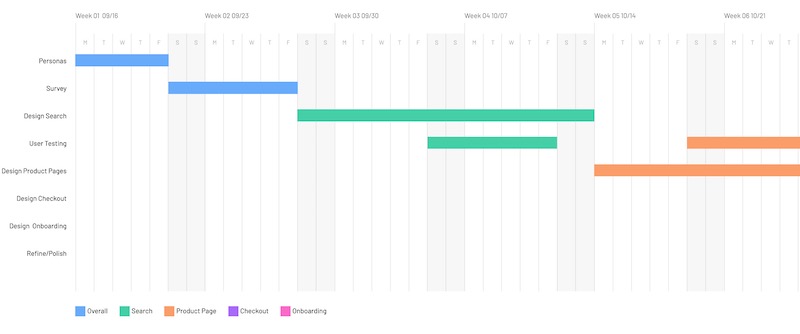
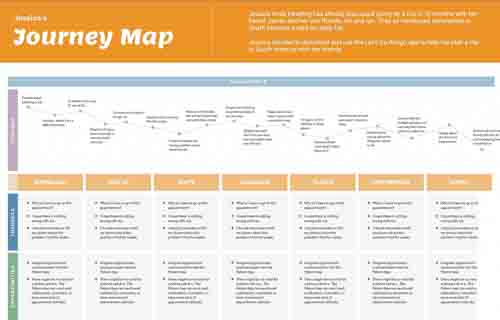
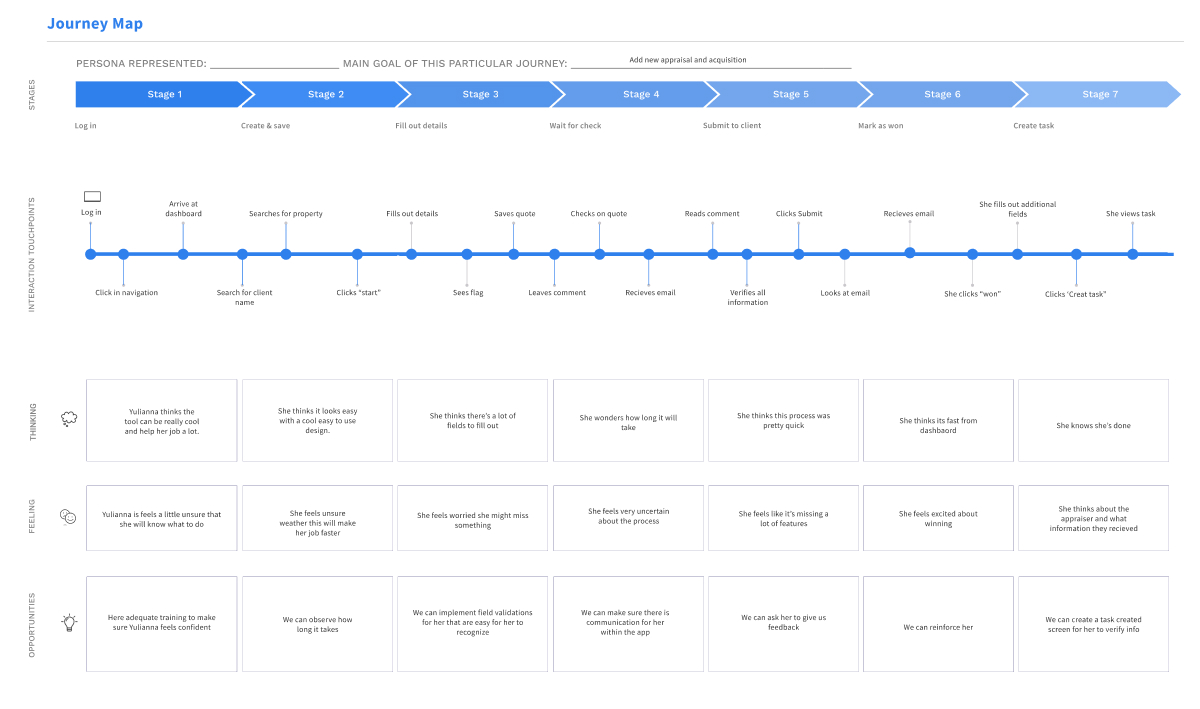
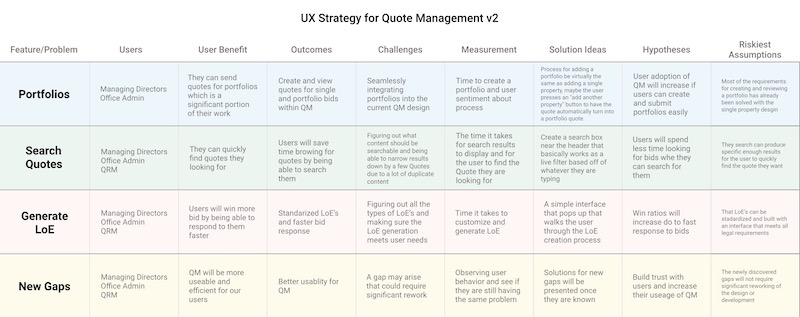
UX Artifacts
Artifacts from UX projects I have worked on, some of the info has been altered to protect the privacy of former clients.
Ideation: Whiteboarding, Storyboarding, Sketches, & Wireframes
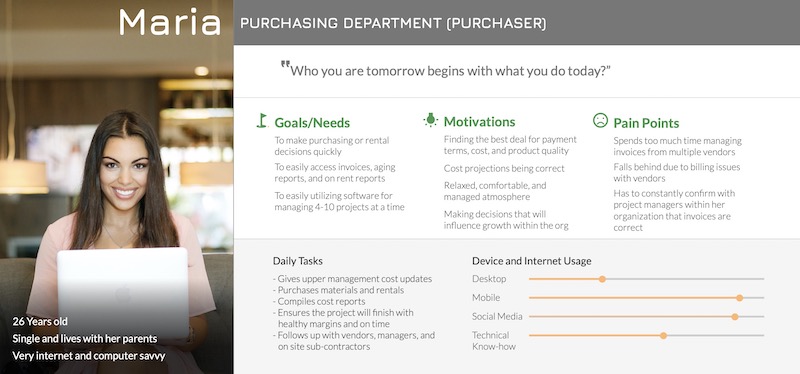
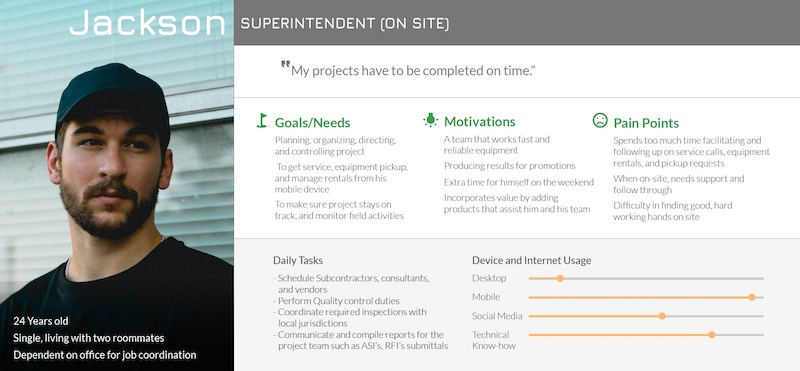
Personas
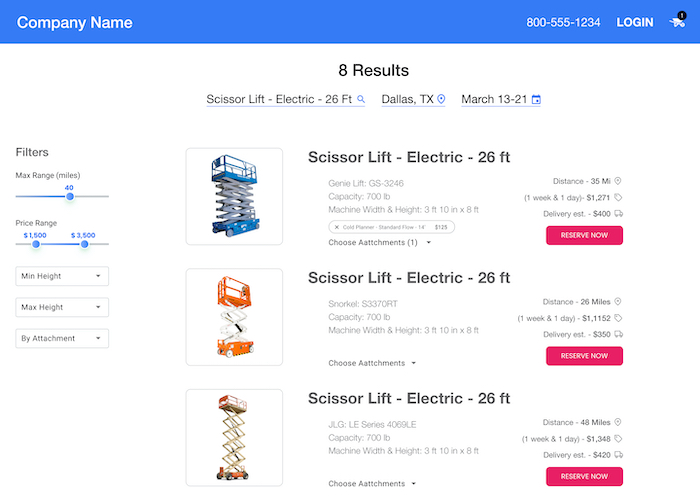
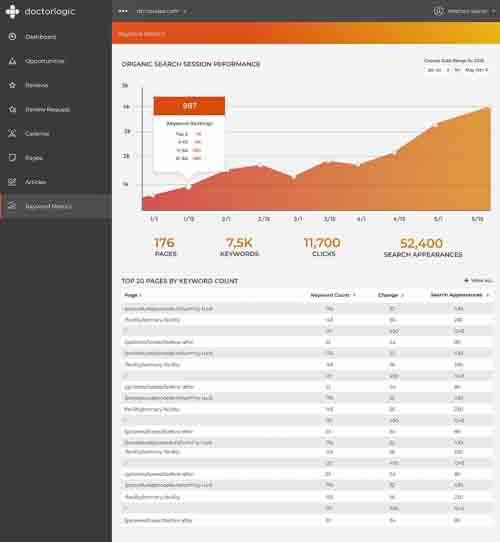
Design
These are examles of webites, tools, and print media I have designed.
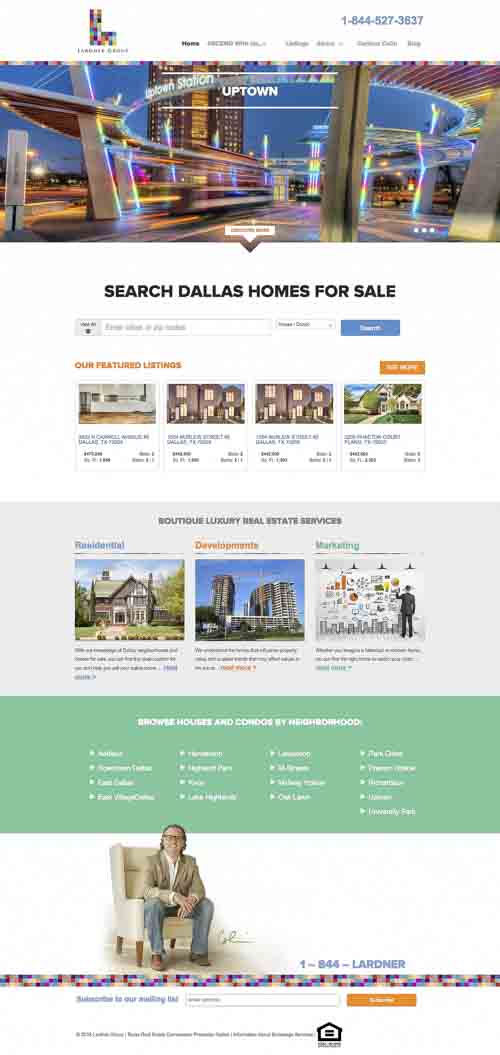
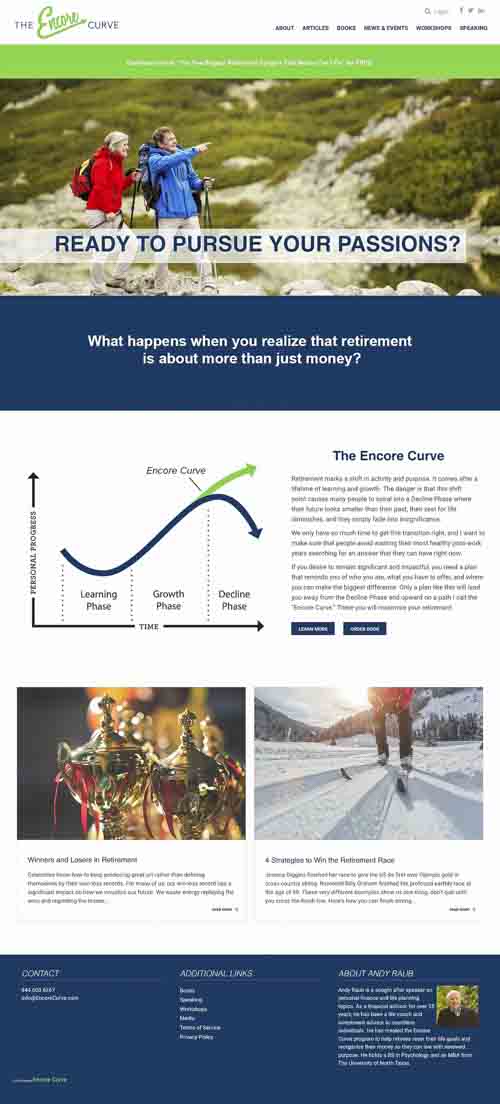
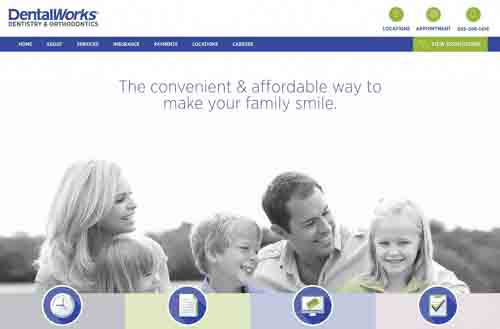
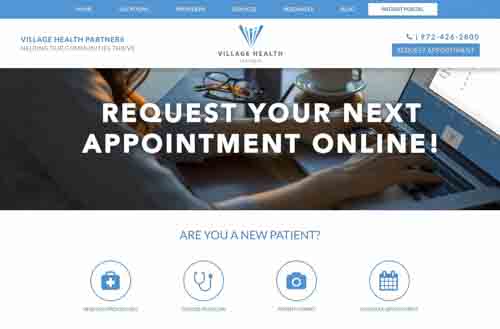
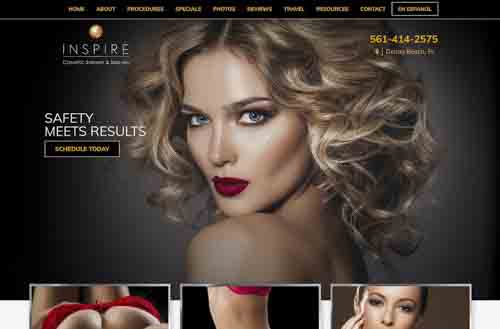
Development
These are websites where I have built primarily the homepage from scratch using the following technoogies:
CSS (including flex-box and CSS grid), HTML5, CSHTML, LESS, SASS, JSON, Handlebars, jQuery, JavaScript, and C# Razor.
I also used popular frameworks and systems such as Bootstrap and BEM.